데이터교환형식 - JSON, 직렬화와 역직렬화
JSON
JSON(JavaScript Object Notation)은 Javascript 객체 문법으로 구조화된 데이터 교환 형식, python, javascript, java 등 여러 언어에서 데이터 교환형식으로 쓰이며 객체문법말고도 단순 배열, 문자열도 표현 가능
1. Javascript 객체 문법
키(key)과 값(value)으로 구성 ex) {key : value}
이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰임 (LEE 출력 안됨)
a.json
{
"name" : "LEE",
"name" : "KIM",
"age" : 30
}a.js
const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname,"a.json"));
console.log(JSON.parse(a)); //{ name: 'KIM', age: 30 }
배열로도 표현이 가능
[
{
"name": {
"firstname": "lee",
"lastname": "hee"
},
"age": 30
},
{
"name": {
"firstname": "kim",
"lastname": "dong"
},
"age": 30
}
]
firstname 값 가져오기
const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname,"a.json"));
const b = JSON.parse(a);
console.log(b[0]["name"].firstname); //lee
console.log(b[0].name.firstname); //lee
2. 데이터 + 교환형식
데이터는 추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰임. 실험, 조사, 관찰 등으로 부터 얻은 사실이나 자료 등을 의미
3. 여러언어에서의 쓰임
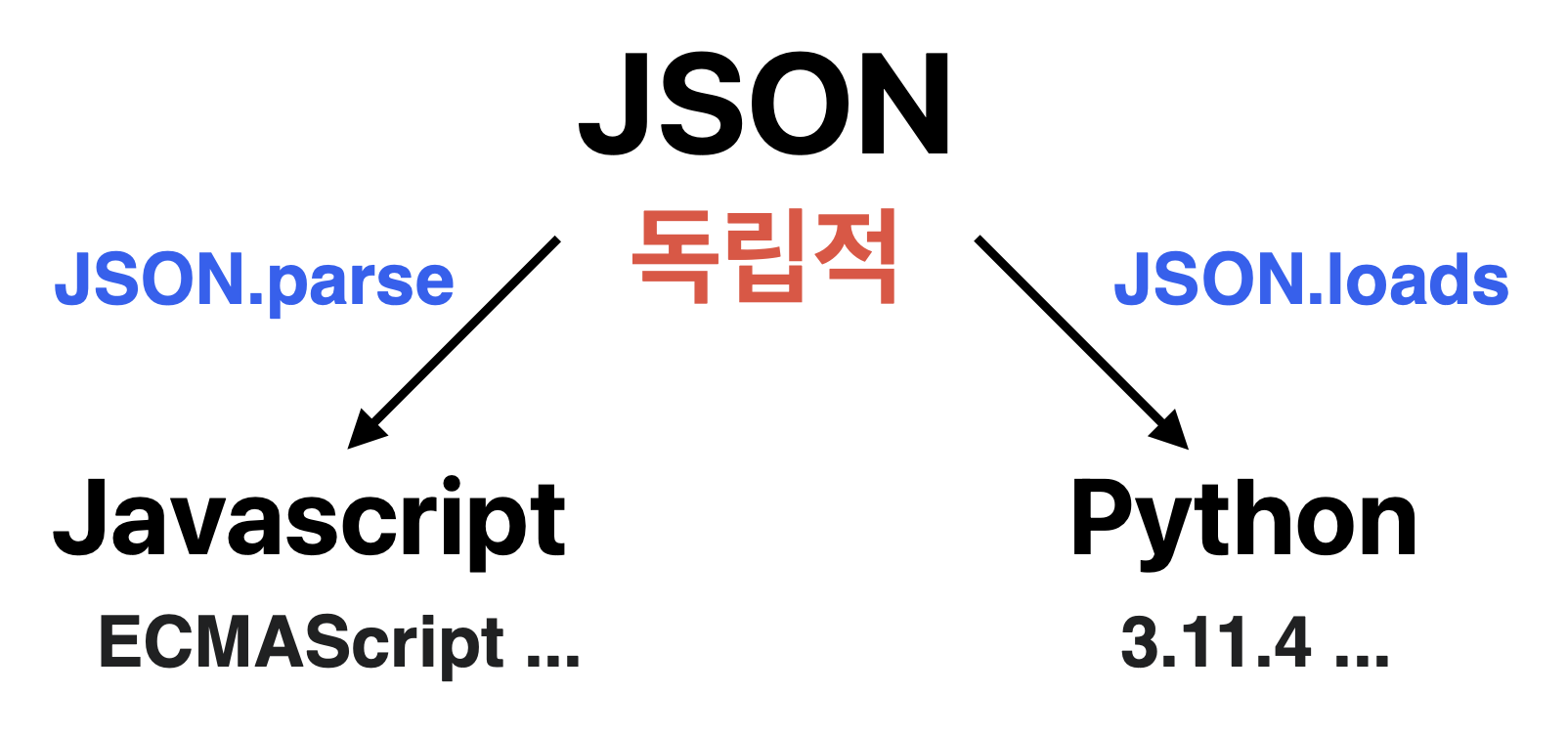
객체, 해지테이블, 딕셔너리등으로 변환되어 쓰임
ex)
json in javascript = javascript object
json in python = dict

4. 단순 배열, 문자열 표현
ex)
단순배열 : [1,2,3,4]문자열 : “파카파카파카“
JSON의 타입
- 수(Number), 문자열(String), 참/거짓(Boolean), 배열(Array), 객체(Object), null
수(Number)
{
"age" : 30
}문자열(String)
{
"name" : "lee"
}참/거짓(Boolean)
{
"value" : true
}배열(Array)
{
"name" : ["LEE","KEE","PARK"],
"age" : [1,2,3,4]
}객체(Object)
{
"name" : {
"song" : {
"bike" : 1
}
}
}null
{
"place" : null
}JSON의 타입이 아닌 경우
- 함수, undefined → Error
{
"a" : () => {
console.log(1)
},
"b" : undefined
}
JSON 직렬화, 역직렬화
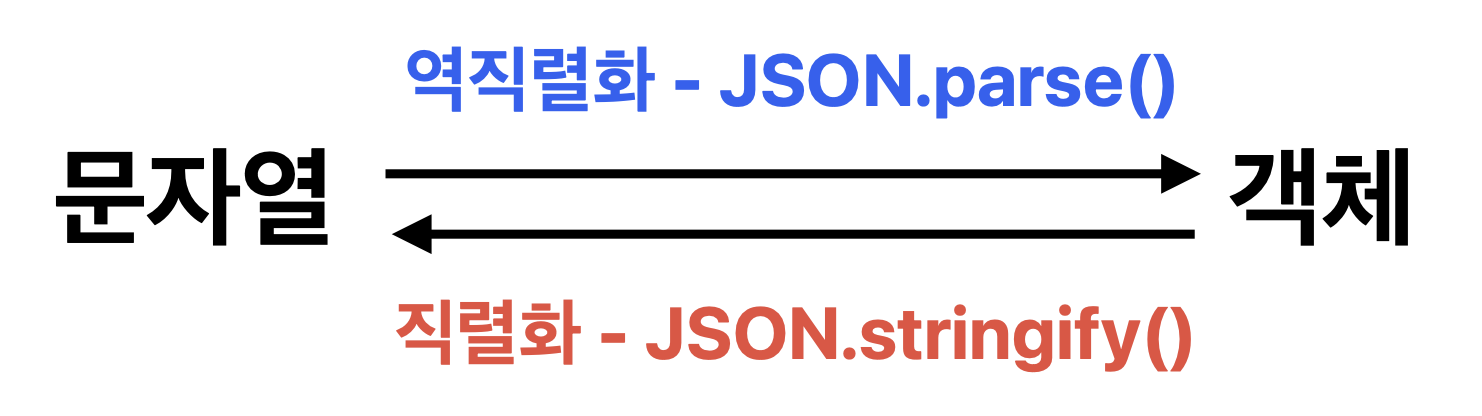
직렬화란 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 데이터를 변환하는 기술이며 역직렬화는 반대를 의미
JSON.parse()
JSON.stringify()

ex) js object로 로직을 구현한 경우, py에서 쓰고싶다면? (JSON만 있다고 가정)
바로 가져다 쓰는게 아니라 외부에서 사용할 수 있도록 직렬화 작업을 해줘야 함
1. JSON.stringify() : 문자열로 변환 됨
2. 해당 문자열을 기반으로 파이썬에서 불러와서 사용할 수 있음 → dict로 변환(파이썬)
a.json
{
"name" : [{"a" : 1}, {"b" : 2}]
}
a.js
const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname,"a.json"));
const b = JSON.parse(a); // 역직렬화
console.log(b); // { name: [ { a: 1 }, { b: 2 } ] }
console.log(typeof b); // object
const c = JSON.stringify(b); // 직렬화
console.log(c); // {"name":[{"a":1},{"b":2}]}
console.log(typeof c); // string
JSON의 활용
JSON은 프로그래밍 언어와 프레임워크 등에 독립적이므로, 서로 다른 시스템간에 데이터를 교환하기에 좋음
주로 API의 반환형태, 시스템을 구성하는 설정파일에 활용
ex) 업비트의 API
https://docs.upbit.com/reference
ex) package.json
* 참고
'CS > 개발자필수지식' 카테고리의 다른 글
| [CS] CI/CD(Continuous Integration/Delivery & Deployment) (0) | 2023.08.24 |
|---|---|
| [CS] 클라우드 - 컨테이너와 도커 (0) | 2023.08.23 |
| [CS] 클라우드 - 가상머신 (0) | 2023.08.20 |
| [CS] API 개념 (0) | 2023.08.18 |
| [CS] 데이터포맷 - XML (0) | 2023.08.16 |




댓글