1bit와 2진수 (다른 말로 디지털)
- 1 비트란 ‘전기 스위치 1개’ 를 의미한다.
- 전기가 흐르는 On 상태는 1 이다.
- 전기가 흐르지 않는 Off 상태 는 0이다.

스위치 4개를 조합해서 4bit

bit → 경우의 수
1bit : 2^1 = 2가지
4bit : 2^4 = 16가지
2진수 4자리 숫자 = 4bit = 16가지 경우의 수
2진수, 16진수 진법변환

4비트는 16진수 한자리 숫자다.
16진수는 0~F(십진수 15)까지 한자리에 쓴다.
2진수 → 10진수
1001(2) = 8 * 1 + 1 * 1 = 9
1010(2) = 10(10진수) = A (16진수)
0xF4 (C언어에서 0x로 prefix값으로 많이 표기) - 16진수
16진수 → 2진수
F4 = 1111 0100
F4 (16진수로 두 자 : 4bit + 4bit) → 8bit
16진수 표기가 사용되는 예
- 색상 표현 (RGB) - 8bit = 2^8 = 256(0~255) - (0000 0000 ~ 1111 1111)
ex) CSS - #B7 1C 1C (RGB) 24bit + 8bit = 32bit → (183, 28, 28) - 10진수 계산 값
- 컴퓨터 하드웨어 주소 표현
ex) 0x00000281848B1070 54 45 53 54 fe fe fe ....
- 메모리 값 표현
단위 체계
- 8개 비트를 하나로 묶어 1바이트(byte)라 한다. (8bit = 1byte)
- 1바이트는 영문자 한 글자가 저장될 수 있는 메모리 크기이며 관리의 최소단위이다.
(한글 한글자를 저장하려면 2바이트가 필요하다.)
- 4비트는 16가지, 8비트는 256가지, 16비트는 65,536가지(64KB)이다.
- 2의 10제곱은 1024이다.(1024byte = 1KB)
- 2의 32 제곱(32bit)은 4,294,967,296 (약 42.9억)이다. 4,294,967,296 바이트는 4GB(기가바이트)이다.
- 2의 32 제곱은 32 bit를 의미한다. 즉, 32비트 구조상 관리할 수 있는 한계 용량은 4GB이다.
- 4비트는 16가지, 8비트는 256가지, 16비트는 65,536가지 (64KB)이다.
컴퓨터 메모리 용량을 말하는 단위
| 단위 | 크기 | 특징 |
| 1 Bit(비트) | 전기 스위치 1개 | 용량이 아니라 표현의 최소 수준 |
| 1 Byte(바이트) | 8비트 한 묶음 | 영문자 한글자를 저장할 수 있는 기억 공간의 최소단위 컴퓨터는 기억공간을 관리할 때 1바이트 단위로 관리 |
| 1 KB(킬로 바이트) | 1024 바이트 | 보통 JPEG 사진 파일 하나가 몇 백 KB 정도 크기 |
| 1 MB(메가 바이트) | 1024 킬로 바이트 | MP3 파일 하나가 대략 4~5 MB 정도 크기 |
| 1 GB(기가 바이트) | 1024 메가 바이트 | 영화(.avi, .mp4) 파일 하나가 대략 2~6GB 정도 크기 |
| 1 TB(테라 바이트) | 1024 기가 바이트 | 하드 디스크 1개 용량이 보통 1~2TB 정도 크기 |
| 1 PB(페타 바이트) | 1024 테라 바이트 | 2016년 7월 기준 네이버 IDC 센터 '각'(춘천)의 규모는 약 900 PB |
| 1 EB(엑사 바이트) | 1024 페타 바이트 | 64 비트를 용량으로 계산하면 16 EB |
| 1 ZB(제타 바이트) | 1024 엑사 바이트 | 2017년 기준 전 세계 데이터 센터 트래픽이 약 7.7 제타 바이트 |
| 1 YB(요타 바이트) | 1024 제타 바이트 | 상상하기 힘든 용량 |
컴퓨터가 글자를 다루는 방법
- 십진수 65
- 컴퓨터에겐 영문 대문자 ‘A’
- 16진수로는 0x41
ex) 코드체계 ABC → 65 66 67 / 0x41 0x42 0x43
65 → 'A' 어떤 숫자를 이런 모양의 문자로 연결 시켜 놓은 것 : 그림을 그려준다라고 표현X→ 렌더링 한다.
- ASCII(American Standard Code for Information Interchange)는 미국에서 사 용하는 표준 코드체계이다.
- 숫자와 글자를 구별하지 않고 정보를 말할 때는 바이너리(Binary)라고 한다.
ex) 문자와 숫자 구별 - 문자1과 숫자1은 다르다.
65 0x41
숫자 : 1 - 0x01 (값)
문자 : '1' - 0x31

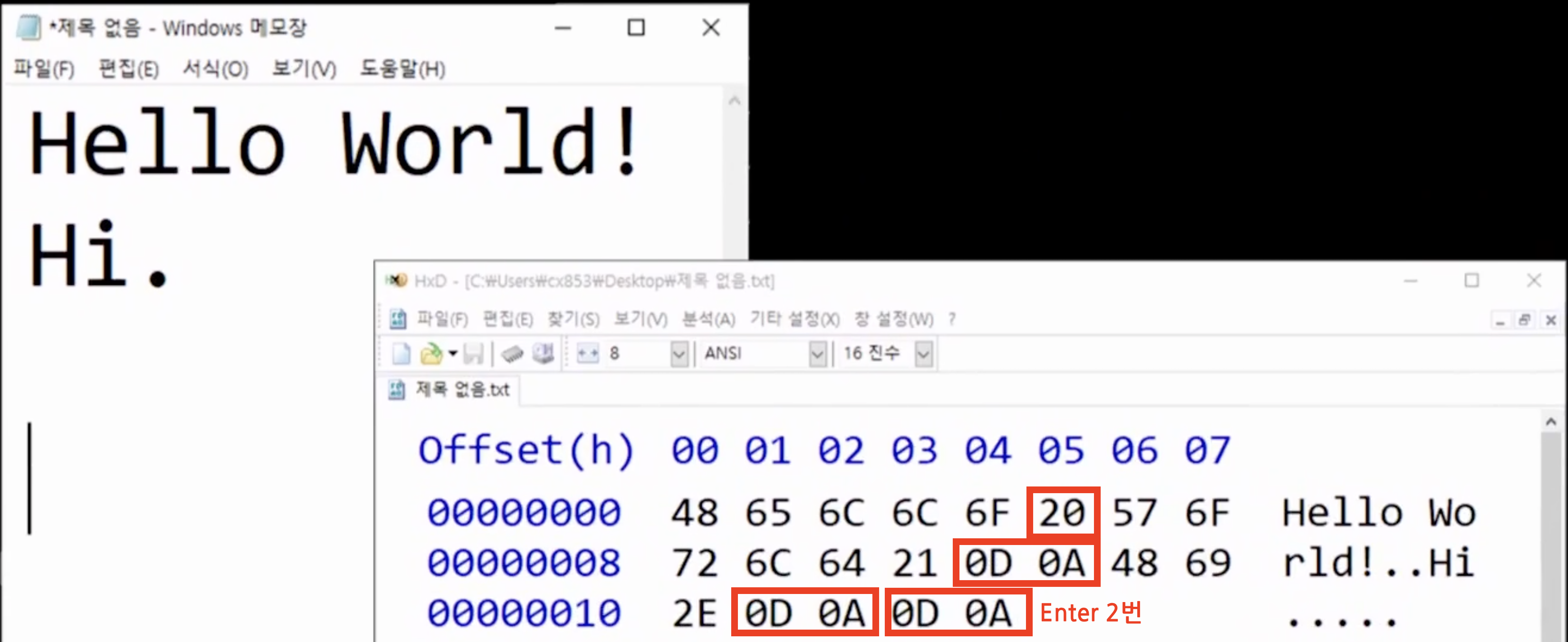
- 20 : 빈칸
- 0D 0A : 엔터키(개행) - 이스케이프 시퀀스(Escape Sequence) : \r\n
컴퓨터가 사진을 다루는 방법
- 모니터 화면 상 ‘점’ 하나를 화소(Pixel)이라 한다.
- 여러 점들을 모아 사진을 만들 수 있다.
- 화소 하나를 표현하는데 8비트, 16비트, 24비트(RGB), 32비트(투명도-RGBA) 정보가 필요할 수 있다.
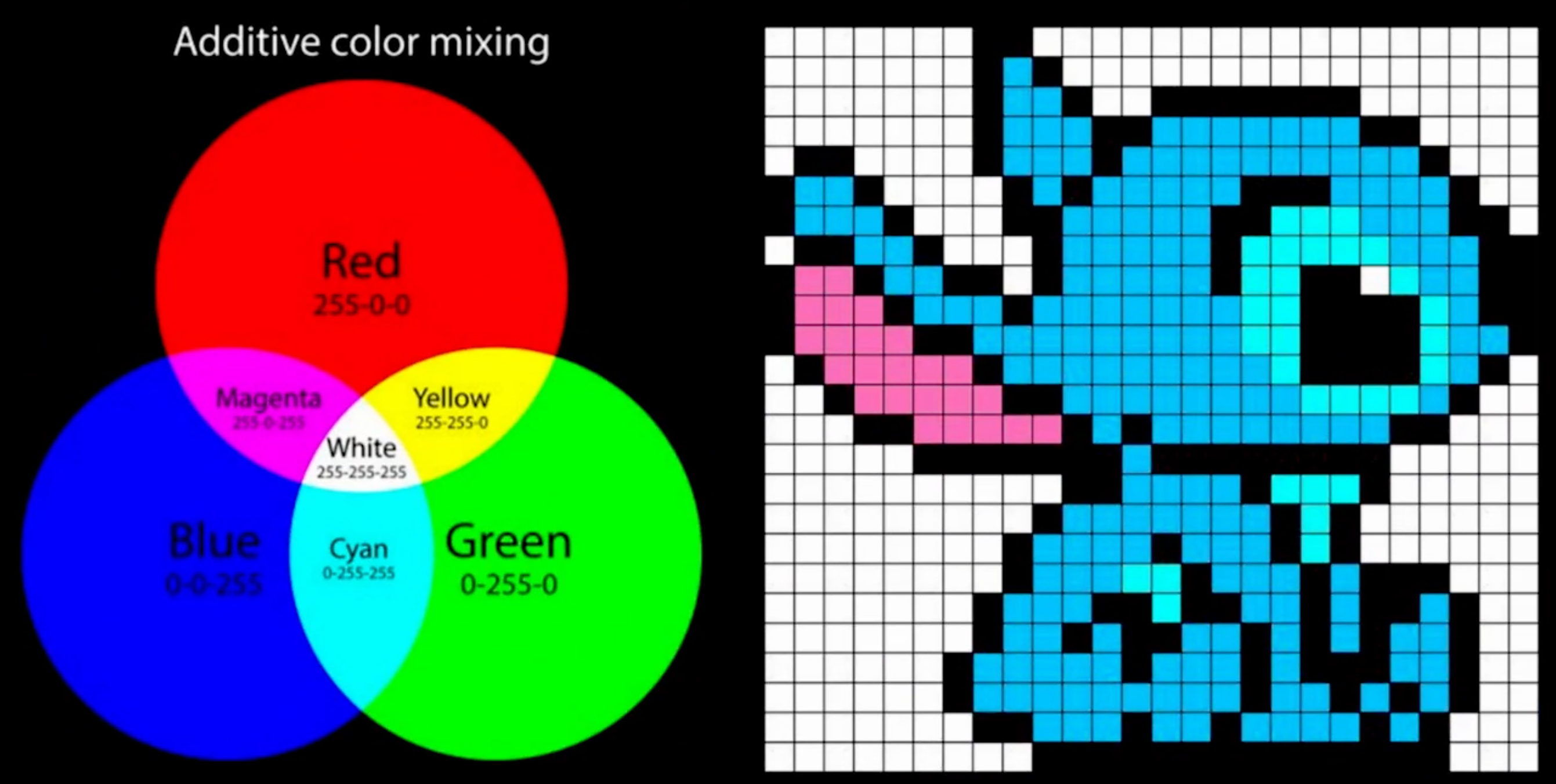
- 빛의 3원색은 Red, Green, Blue이다. 이 점에 착안해 RGB 컬러가 등장한다.
- 화소가 작을 수록 사진이 매끄럽다. (고해상도)
RGB 색상 표현과 픽셀

화소 = 32bit = 4byte
rgba를 rgb 컬러를 명시해서 모은 컬러셋의 집합체 : bitmap
ex) 1024 * 768 (HD) - 768KB * 4 = 2.8MB(용량이 너무 큼) → 실제로는 다른 형식의 포맷을 사용 jpg, gif, png 등 로우 비트맵을 잘 사용하지 않음


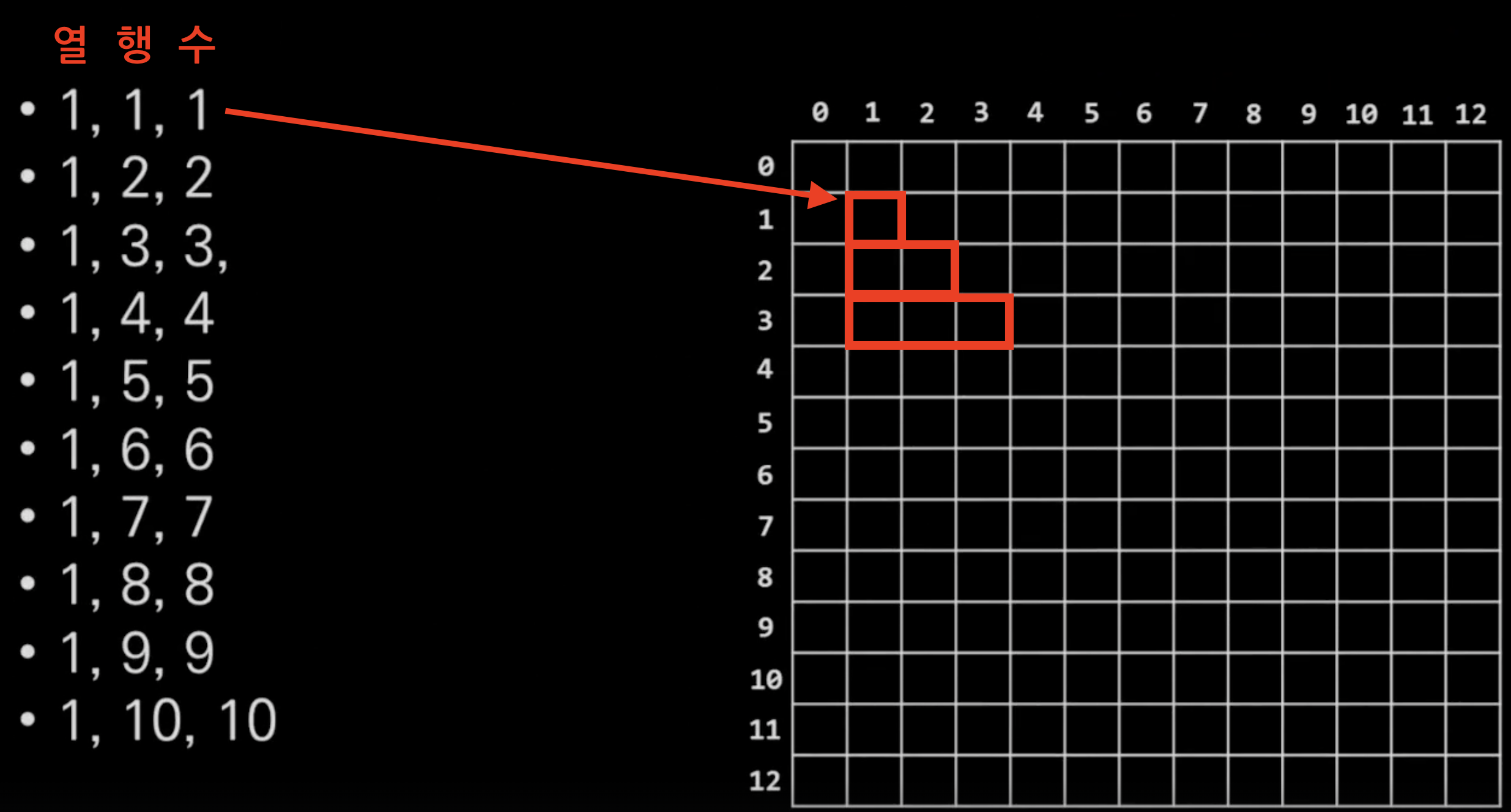
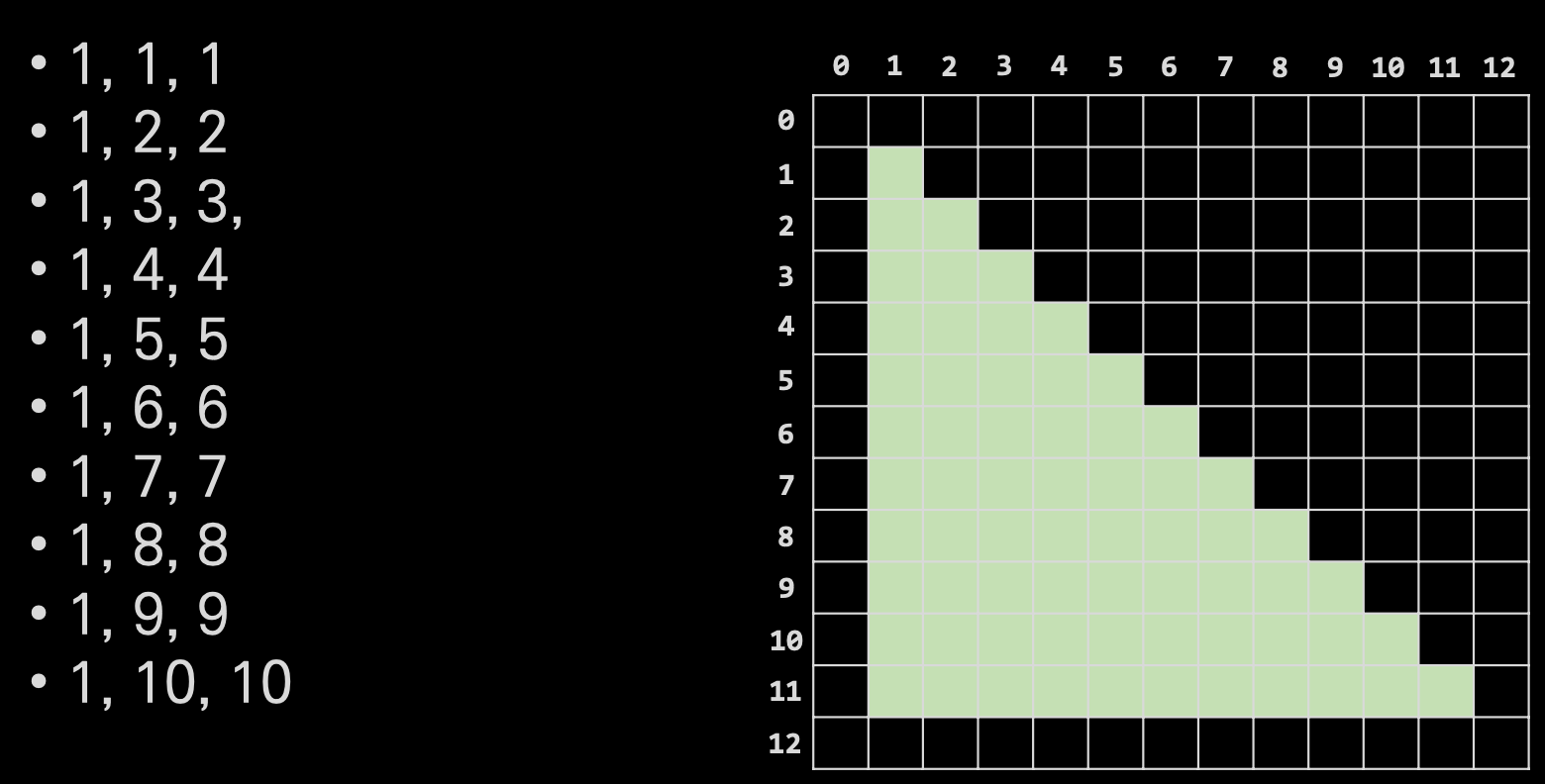
- 이렇게 하면 일일이 화소 단위로 하나당 4바이트씩 뭔가 하지 않아도 위에 색칠한 부분처럼 만들 수 있음 (나열한 만큼의 숫자로 줄어듬)
- 원래는 12 * 12 * 4 의 용량이 나와야 함(정보 전체)
- 조금의 정보로도 사진을 충분히 그려낼 수 있음 → 영상의 압축
- 영상 관리와 같이 압축해서 보여주게 되면 이미지가 굉장히 적은 용량으로도 큰 사진의 데이터를 표현할 수 있다.
댓글