반응형
SMALL
Getting and refreshing the access_token - Access_token 발급 받는 방법
access_token 만료 시간 : 4시간
refresh_token 만료 시간 : 30일


Axios 요청
발급받은 code, main_acount_id 값을 이용해서 access_token, refresh_token을 발급해보자.
Request
const axios = require('axios');
const crypto = require('crypto');
const getAccesstoken = () => {
const code = "43436c63546c6d7966785546774f6f47"; // 발급받은 code 값 입력
const host = 'https://partner.shopeemobile.com';
const path = "/api/v2/auth/token/get";
const partner_id = 2006566;
const main_account_id = 31219; // 발급받은 main_account_id 값 입력
const key = "1391fd986fe8ec7569bebed75b0c33ee35eb5a305bed7038657a5cd5f75b1c88";
const timestamp = new Date().getTime();
const convert = Number((timestamp.toString()).substr(0, 10));
let stringformat = `${partner_id}${path}${convert}`;
stringformat = stringformat.toString();
const sign = crypto.createHmac('sha256', key).update(stringformat).digest('hex').toLowerCase();
return axios({
method : 'POST',
url : `${host}${path}?partner_id=${partner_id}×tamp=${convert}&sign=${sign}`,
headers : {
"Content-Type" : "application/json"
},
data : {
code : code,
partner_id : partner_id,
main_account_id : main_account_id,
}
})
.then((res)=>{
console.log(res.data)
})
.catch((err)=>{
console.log(err);
})
}
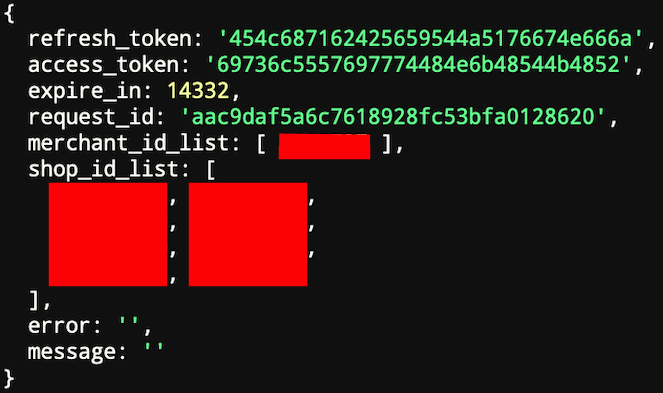
getAccesstoken();Response

RefreshAccessToken - access token 갱신하는 방법
Request
const axios = require('axios');
const crypto = require('crypto');
const refreshAccesstoken = () => {
const host = 'https://partner.shopeemobile.com';
const path = "/api/v2/auth/access_token/get";
const refresh_token = '594741416d76724f4a544d4a4c4a734e';
const partner_id = 2006566;
const merchant_id = 1234567;
const key = "1391fd986fe8ec7569bebed75b0c33ee35eb5a305bed7038657a5cd5f75b1c88";
const timestamp = new Date().getTime();
const convert = Number((timestamp.toString()).substr(0, 10));
let stringformat = `${partner_id}${path}${convert}`;
stringformat = stringformat.toString();
const sign = crypto.createHmac('sha256', key).update(stringformat).digest('hex').toLowerCase();
return axios({
method : 'POST',
url : `${host}${path}?partner_id=${partner_id}×tamp=${convert}&sign=${sign}`,
headers : {
"Content-Type" : "application/json"
},
data : {
refresh_token : refresh_token,
partner_id: partner_id,
merchant_id : merchant_id,
}
})
.then((res)=>{
console.log(res.data)
})
.catch((err)=>{
console.log(err);
})
}
refreshAccesstoken();Response

새로운 access token, refresh token 을 발급받는다. 자동으로 access token을 갱신해주는 코드를 작성하면 된다.
* 참고 내용
1. Acquiring authorizations from shop(s)
shop으로 인증을 받은 경우, 국가별로 서로 다른 계정이 존재한다. 국가별로 shop_id가 다르고, access_token, refresh_token 값이 다르다. 즉, code나 shop_id를 발급받거나, access token을 갱신해야하는 경우, 국가(계정)별로 갱신해줘야 한다.
2. Authorizing from a main account
main으로 인증을 받은 경우, 계정은 (아이디 :main) 형식으로 1개의 계정이다.(통합) GlobalProduct(CB seller only) API를 호출할때 필요하며 main_account_id, merchant_id 값이 필요하다.
* 참고
반응형
LIST
'해외 오픈마켓 - API > Shopee' 카테고리의 다른 글
| [API] Shopee - API 호출 예시 (0) | 2023.04.23 |
|---|---|
| [API] Shopee - Create APP, Authorization (0) | 2023.04.12 |


댓글